Jobmi is a UK-platform for matching available jobs to candidates. The differentiating feature is the "Strengths-Assessment" tooling that helps provide confidence to businesses of high accuracy of skills and "job-fit."
An existing system, but lacking reasonable engagement and subscriber numbers, we were asked to redesign the system. We started with a new Information Architecture that better grouped functionality in a user-centric approach.
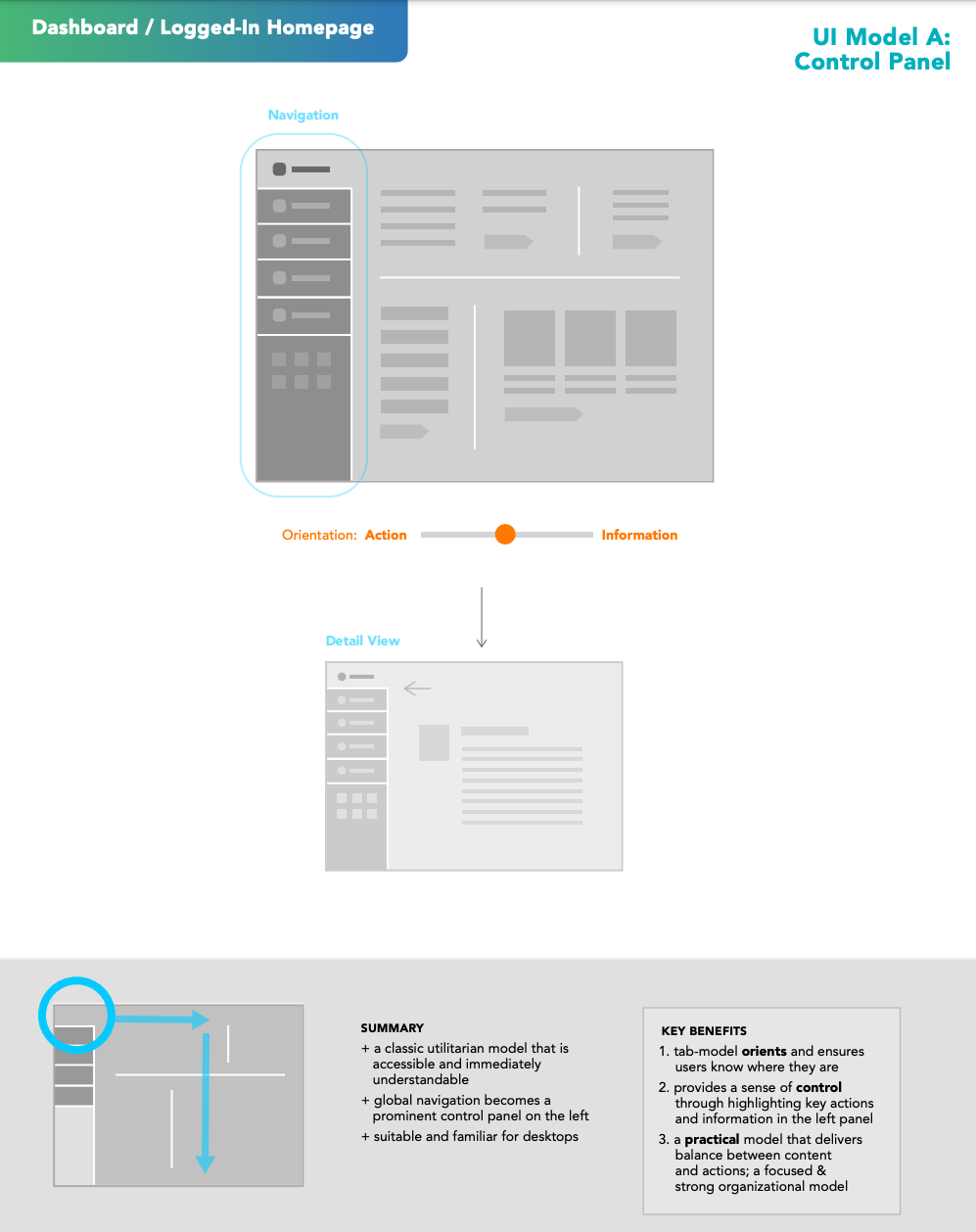
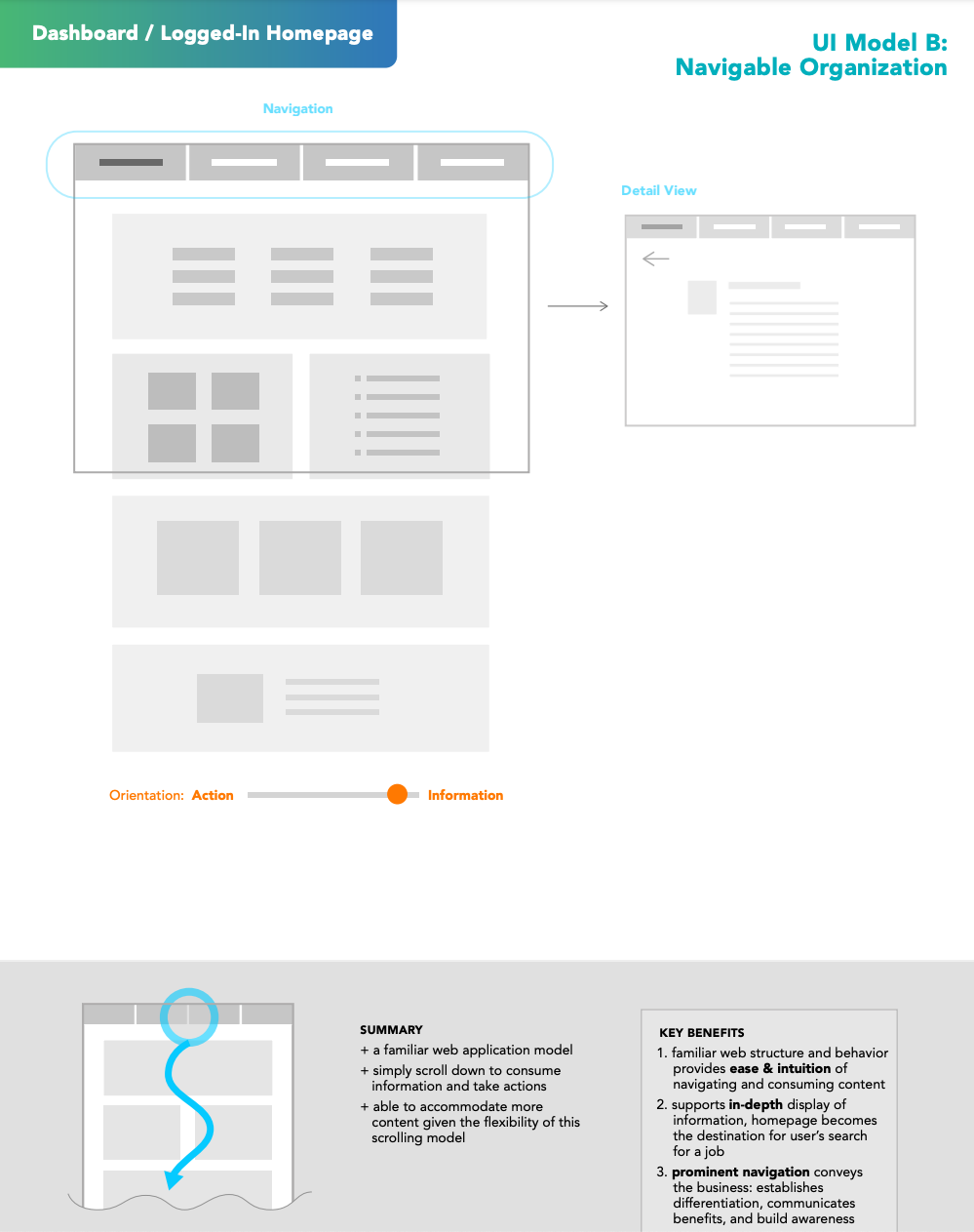
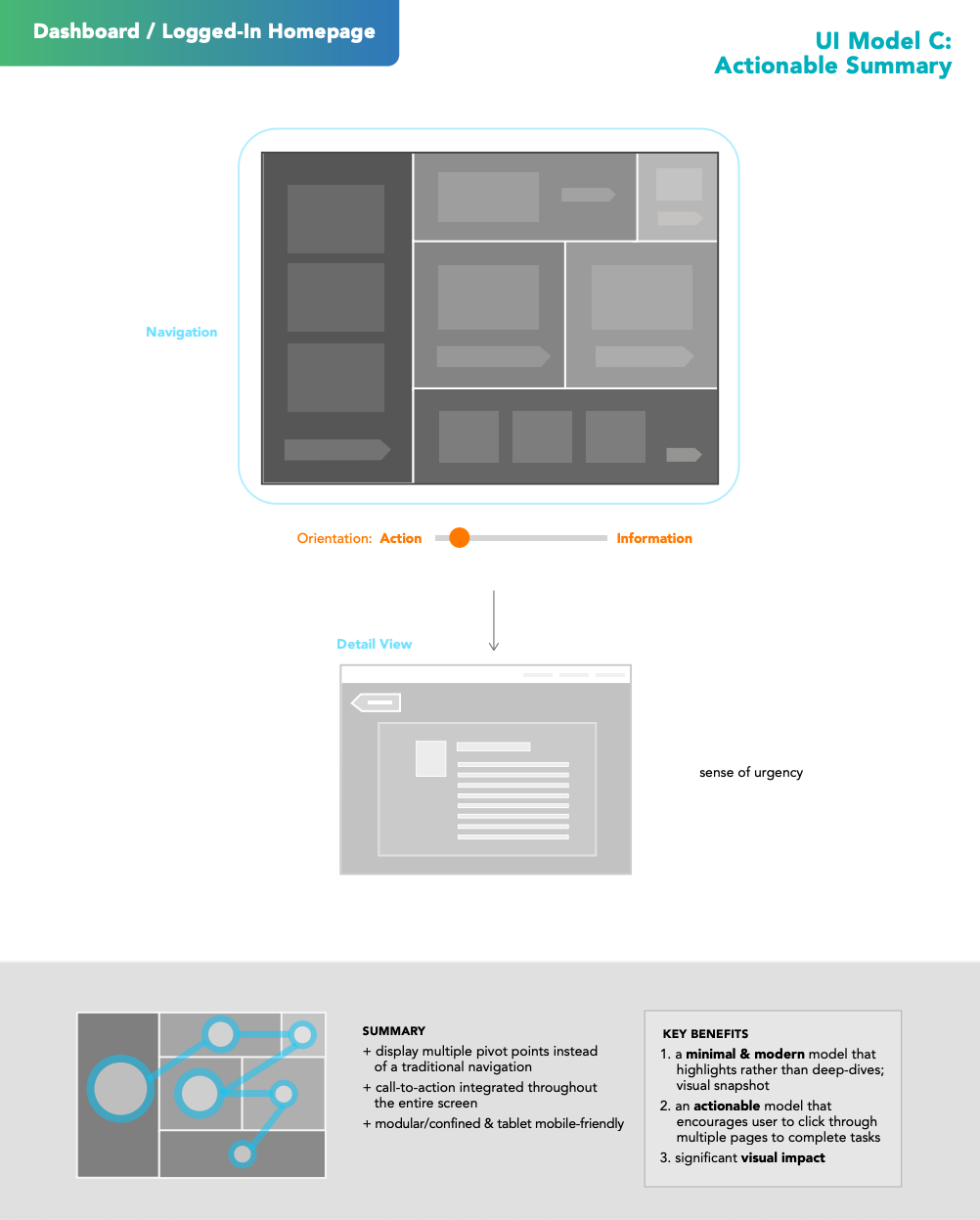
My team and I looked at several different user-engagement models to consider for organizing information and profile data using models familiar to the audience and navigation patterns.



We prioritized key user-tasks and then mapped out key steps and processes.
We built wireframe options for every step in the user-tasks as well as the major views for information. Each design following the chosen user-model.



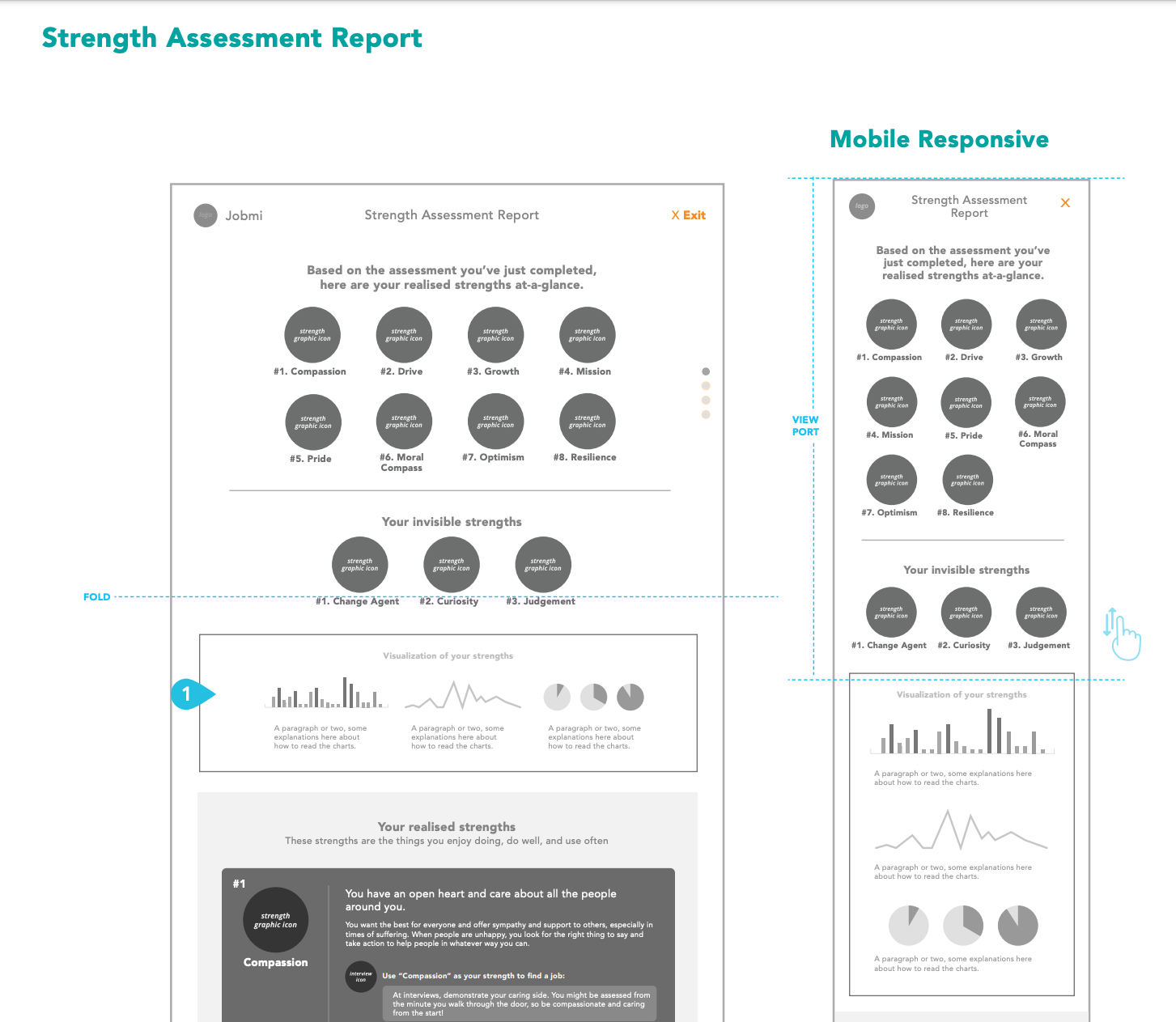
After completing the core functional wireframes, we developed a visual identity for the product and extended that design aesthetic into core icons that represented the personality strengths and role categories that users would discover.
The UX design was created in a "Web-responsive" format to easily accommodate mobile and desktop engagement.
Key user-tasks were optimized for mobile devices as well as desktop, but initially we would create no native mobile app.
Final design mapped elegantly through various device formats and we created a unique set of illustrations or icons as "job-types" as well as "personal strengths" for the strength-assessment test-setup for the user profile.
As users onboard to the platform, they are engaged with simple instructions to begin taking tests and answering questions about their aptitude and personality qualities.
The Strength Assessment is a cornerstone process, unique to Jobmi that is a major differentiator in the job-matching process.
Job matches are presented in this simple to follow list with contextual data to help users understand the relevance of the job to their strengths in order to provide unexpected options for the job-market.